2021年UI界面設計趨勢
09 Apr 2021對於UI界面視覺趨勢,同樣需要我們高度重視。畢竟每年改版方向,視覺風格研究是必不可少的一個環節,下面正式開始。
1.少量的漸變
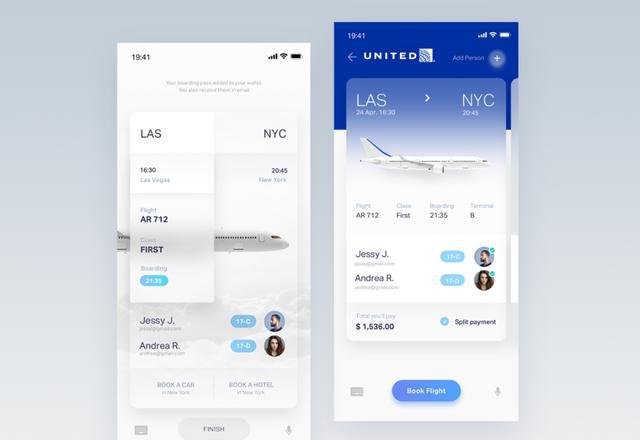
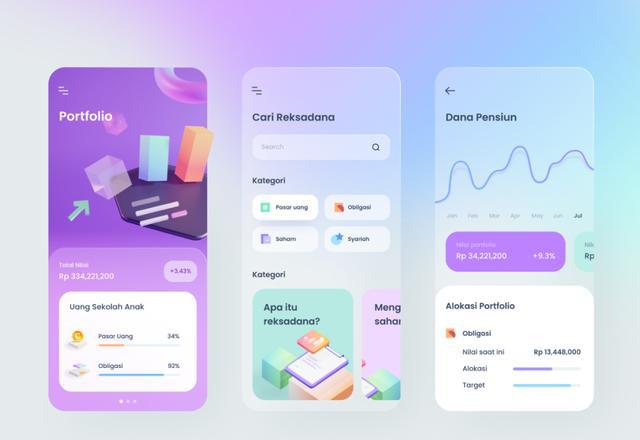
今年在各網站上看到大面積的漸變色設計,相對前兩年來說越來越少,設計上有所克制。大面積的漸變色雖然視覺衝擊力強,但大部分停留在概念中。從今年設計中我們可以看到設計更加理性與克制,將漸變色彩運用到關鍵功能上,突出強調重要信息。
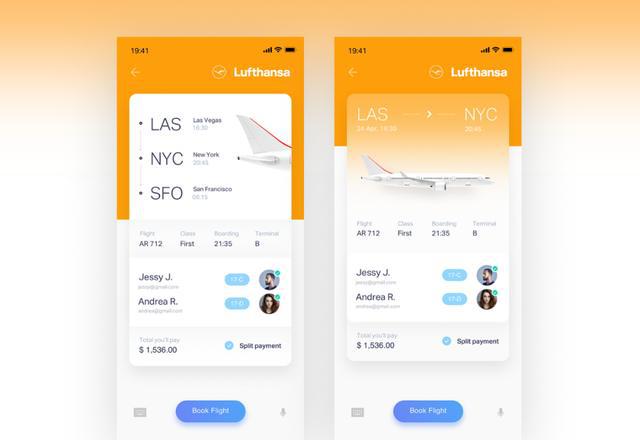
 機票選購界面,將漸變色運用到頭部位置去強調功能。
機票選購界面,將漸變色運用到頭部位置去強調功能。
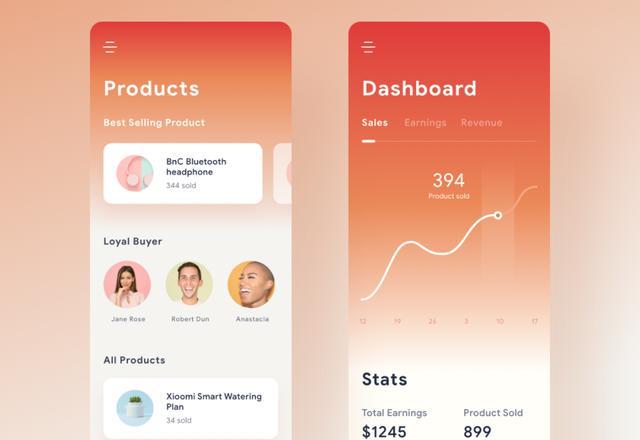
運用在功能卡片上,突出重點信息。


如上圖,設計上同樣只將漸變色運用在背景上,其他卡片上基本沒有漸變色。
2. 包浩斯風格圖形
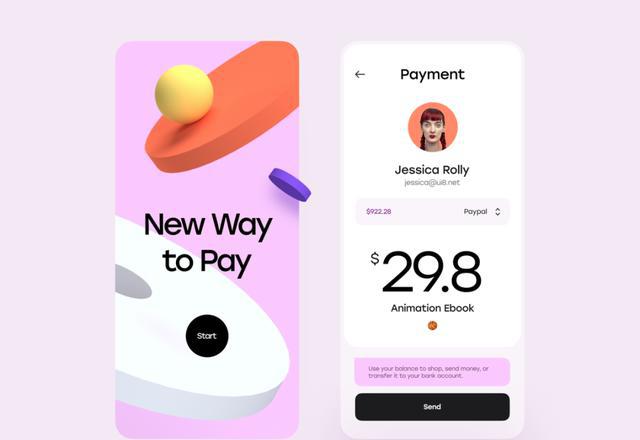
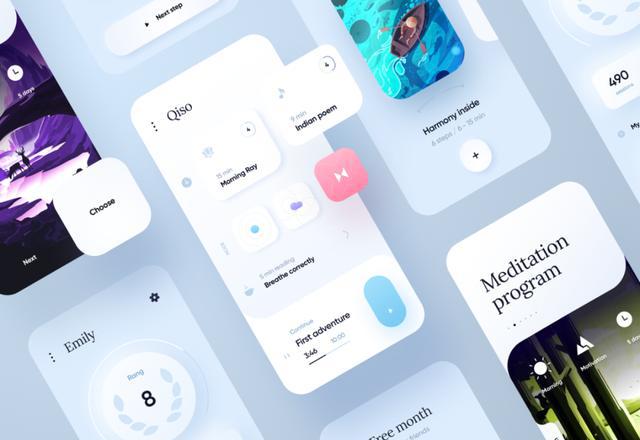
幾何圖形設計是目前運用最多一個設計手法,今年發現一些比較抽象藝術化包浩斯風格幾何圖形,在UI設計中大量運用,且效果還不錯。這種圖形帶來好處就是記憶性強,應用廣,它不僅可以拓展在品牌包裝,品牌圖形延展,還可以運用在UI設計中。


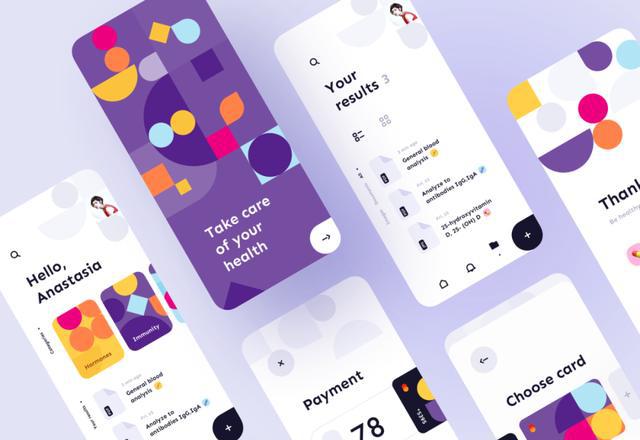
卡片設計採用一些具有意向符號的圖形,來表達功能的設計,形成記憶點。


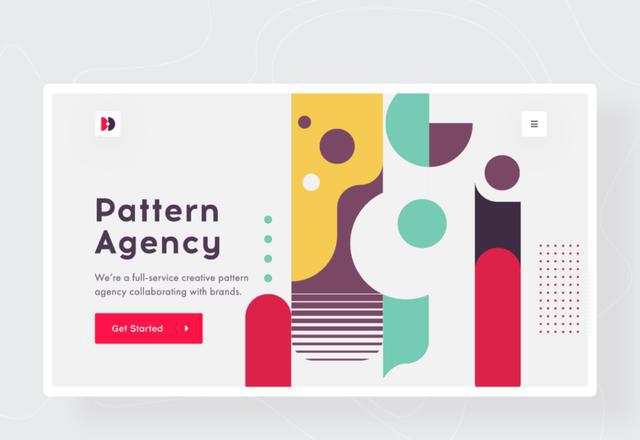
品牌設計上,也是重複這種極簡包浩斯風格幾何圖形。將logo元素提取,進行包浩斯風格化,重複運用在設計中。
3. 有深度的界面
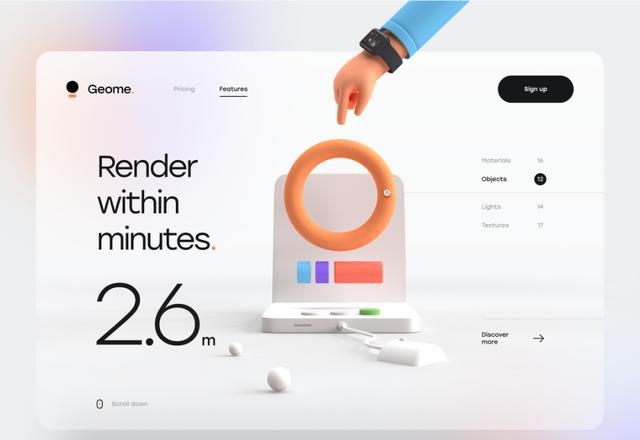
今年這樣的設計屢見不鮮,大量3D運用在界面設計中,二維的界面已經不再滿足當前設計需要。設計師去探索更多維度學科與UI界面融合,形成一種全新的視覺感官。
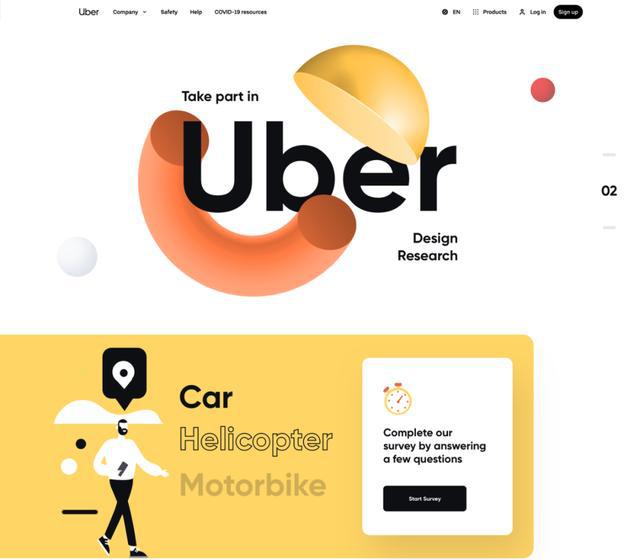
uber的概念官網就通過3D來呈現,表達功能亮點。




將二維世界三維化,將是2021年重要的趨勢。目前國內外線上有一些產品,開始在部分功能模塊使用這樣設計手法,如Naver,支付寶等。
4. 毛玻璃效果
可以說是趨勢輪迴,毛玻璃的效果又回來了。這也是今年在各網站設計上出現頻次多一些的設計。新的毛玻璃效果更加去注重功能說明,用在視覺強調的地方。

如上圖設計,毛玻璃運用在頂部關鍵信息上。這樣設計即可減少其他色彩運用,還可以對功能信息進行強調。

毛玻璃效果運用在個人中心,人物頭像位置,進行設計強調。


運用毛玻璃去包裝UI界面,可以提升品質感與神祕感。
5. 沉浸式界面
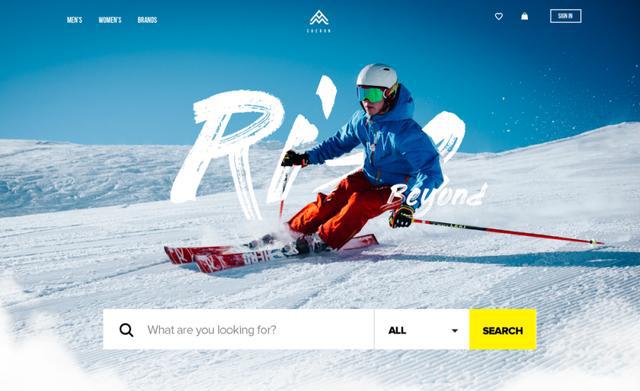
將功能與場景融合設計,用戶在使用產品過程中,能產生更多情景體驗感觸。這也是最近今年喊的比較火的一種設計思路。在各網站上,這樣設計出現次數越來越多,設計效果衝擊力強,得到很多設計師的認可。

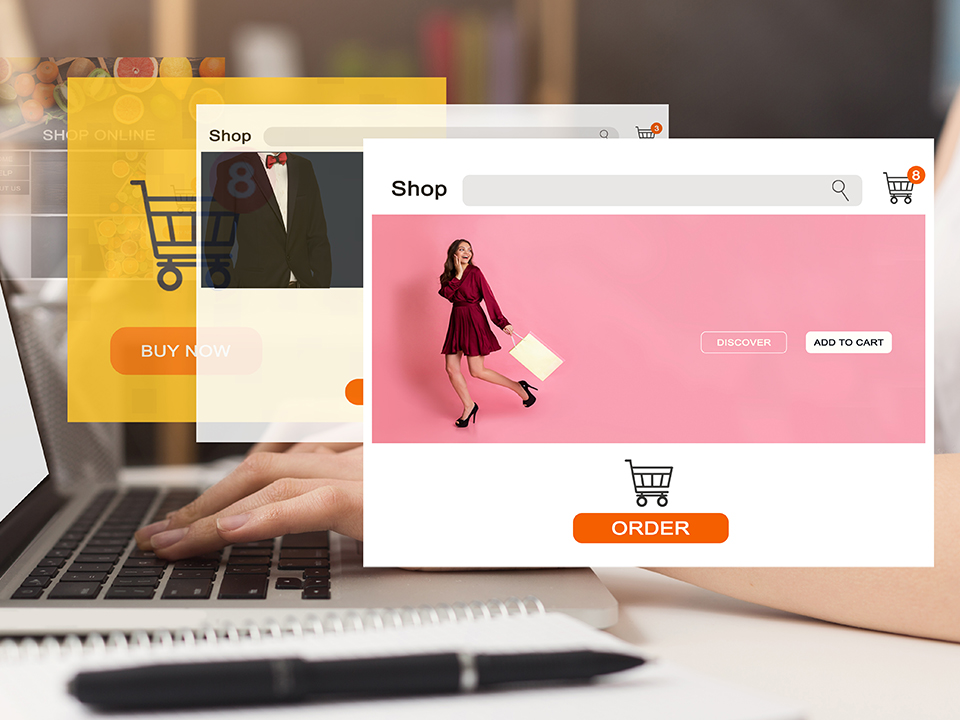
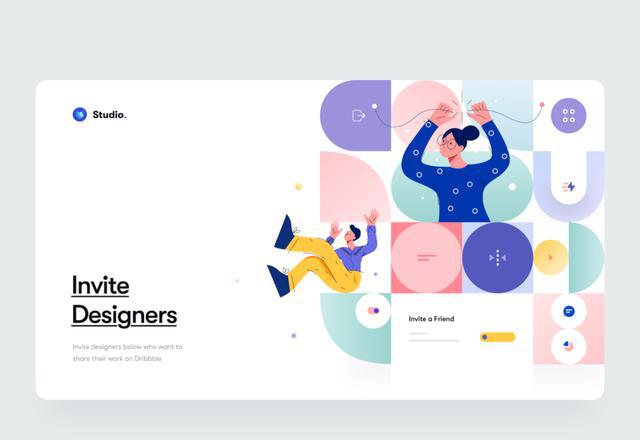
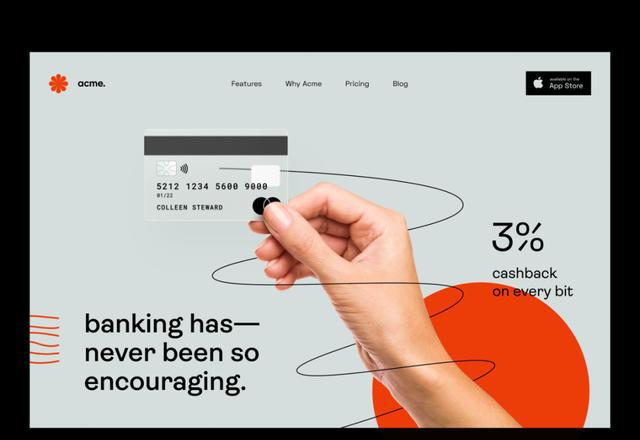
場景中關鍵人物元素與設計進行巧妙集合。

運用超現實設計手法,將人物與酒店場景進行排版布局。

將製作材料與產品集合。

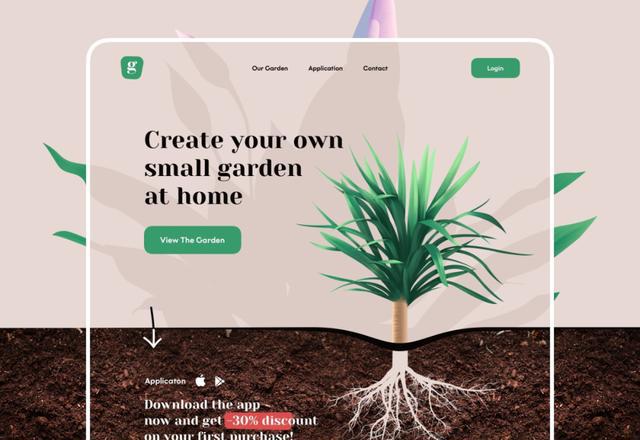
擬真植物元素與土地進行巧妙集合,在視覺上傳達逼真效果。
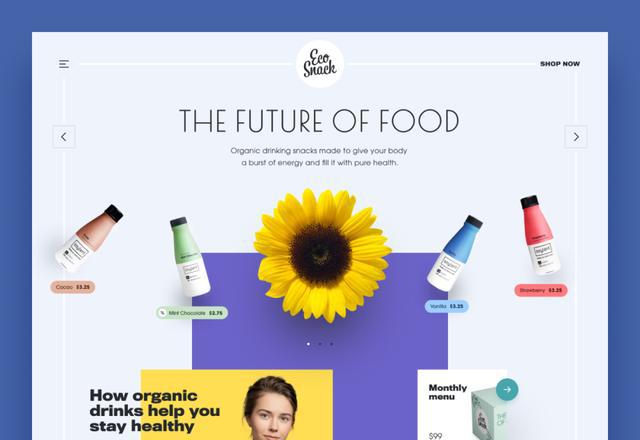
6. 界面排版雜誌化
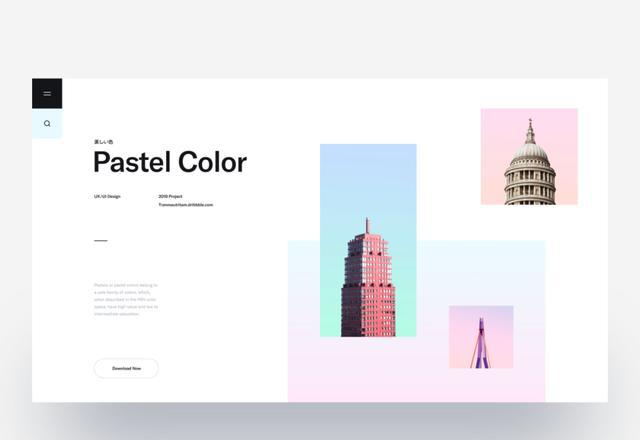
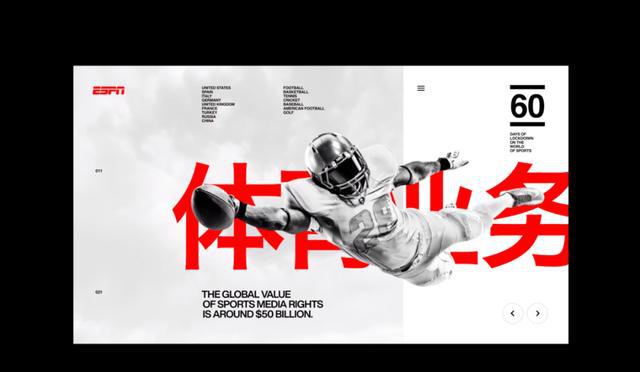
雜誌化設計風格鮮明,可以有助產品去打造強化記憶點。雜誌化設計的優勢可以不受到網格約束,排版使用大字體,同時設計排版上更加個性。我們在做產品概念探索前期,可以多去嘗試這樣的風格。




7. 擬物化圖標
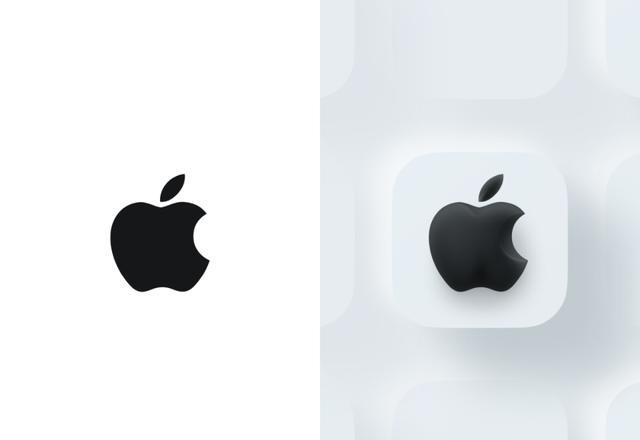
擬物圖標又回來了,apple新版本的Big Sur系統,就採用擬態圖標,這也是一個新的嘗試,當然也是一個開始。我們很有必要時刻關注這個趨勢,未來將會在更多設計中看到擬物化圖標的出現。不過這種風格也不能大面積運用在界面中,我們可以運用在一些關鍵功能入口設計上。

在天氣上的運用,相對之前扁平化設計,目前具有空間的擬物化設計,增加了真實感。



8. 圓形的運用
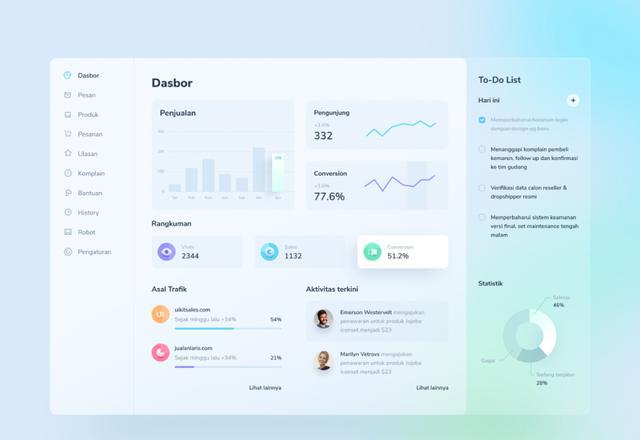
圓形趨勢,我想大家也許會忽略的點,最近幾年設計中,圓形的設計無處不在。它的好處不言而喻,親和力強、場景覆蓋廣,幾乎任何設計都能去用圓形。因此我們有必要去注意圓形運用技巧。



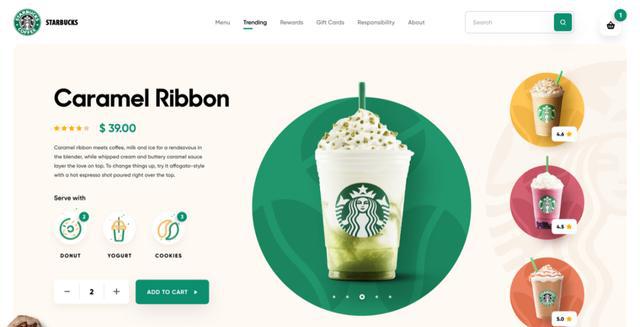
星巴克的web UI概念設計,採用圓形與產品進行集合設計排版。
9. 2021新擬態界面
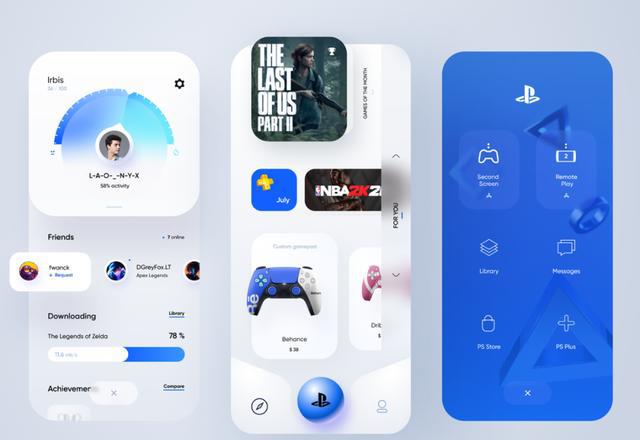
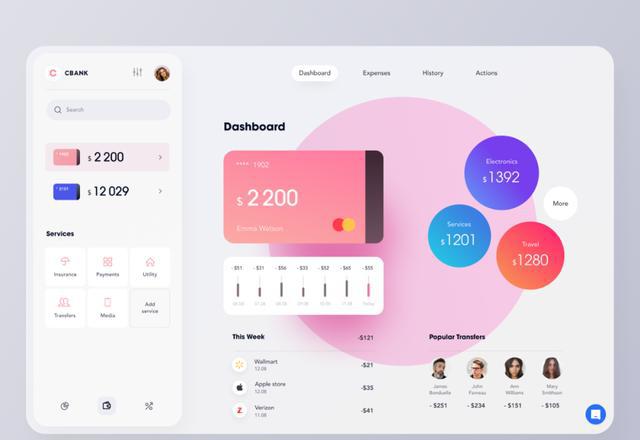
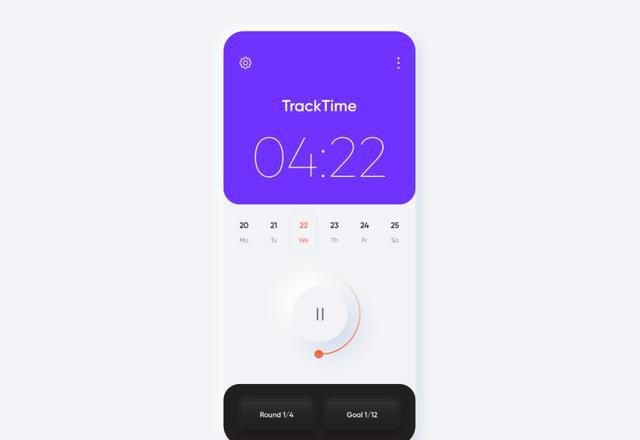
新擬態趨勢是2020年受到廣泛關注的趨勢之一,這種趨勢大量使用了柔和的陰影和微弱漸變,使設計既具有未來感又具有現實感,並且爲熟悉的界面帶來了新的感覺。相對之前大面積濃厚陰影而言,目前新的簡化擬態界面,會克制使用這些元素。



寫在最後
2021年的趨勢相對來說,有繼續延續2020年一些設計風格,這些風格將會在繼續加強,同時我們也有發現,目前越來越多3D元素與二維界面進行集合設計,能更生動傳達功能與將故事,2021年大家務必要注意這種趨勢的延續。
作爲設計師,我們對設計的思考不能只停留在表象層面,而更多的需要圍繞信息傳達這一設計的本質功能,以充滿自省的精神深化和反思自己的設計意識,同時要時刻保持對趨勢的敏感度。將新趨勢合理的運用在產品設計中,以產生最大化收益。
文章引用:功夫UX(ID:UX-Talk)